kanbantask app
TypeScript, FireBase & Tailwind

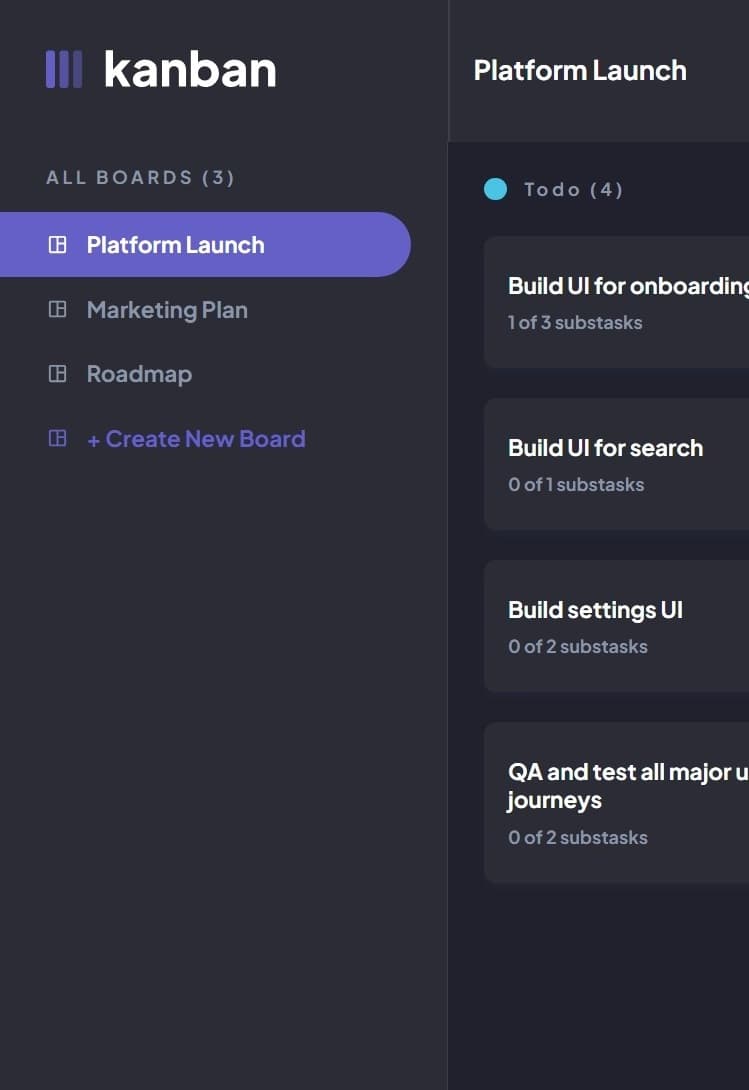
Kanban is a method for managing production processes. It was a Frontend Mentor challenge. Users can create a new board, or a new task, and edit them. Using FireBase users can create an account and save their board on their account
Drag and Drop method was implemented using dnd-kit. The user is able to drag and drop tasks, change board order and subtasks
Recoil was used to manage state, boardAtom - keep track of board changes, modalAtom - keep track which modal is opened